
● 블로그 페이지 모양 구현
CSS와 내비게이션 바 가져오고 페이지 내용이 들어갈 부분 구성
blog_list.html 파일을 열어서 기존에 about_me.html 파일에서 만들었던 내비게이션 바를 붙여 넣는다.
화면 크기가 medium일 때 8:4 large일 때 9:3이 되도록 하기 위해 container를 class로 갖는 div를 만들고 위아래 여백을 주기 위해 my-3을 입력한다.


Start Bootstrap에서 템플릿 찾기
Bootstrap 공식 홈페이지가 아니더라도 템플릿을 제공하는 홈페이지가 찾아보면 많이 있다. 그 중에 start bootstrap 이라는 사이트를 이용하기로 하였다.
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com

Blog Home 과 Post 중에 Home을 제작중인 페이지에 적용해 보도록 한다.
● 카드에 구성요소 담기
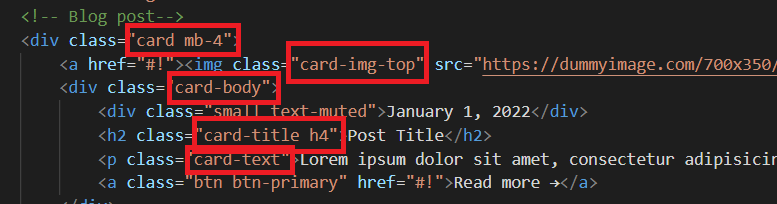
Blog Home 예제의 카드 구성
Bootstrap에서 이미지, 헤더 등을 카드 형태로 구성 할 수 있는 카드 기능을 제공한다. 이 카드 기능을 추후에 더 알아보기 위해 Bootstrap 문서를 읽어 봐야겠다. Documentation → Components → Card


이렇게 각 요소들을 카드로 구현해 놓아 필요한 부분만 쉽게 가져다 쓸 수 있다.
여담으로 850 x 350 크기의 이미지가 어떻게 보일지 간단하게 확인하고 싶다면 굳이 제대로 된 이미지를 찾을 필요없이 위에 적혀있는 dummyimage.com 에 들어가서 원하는 크기의 이미지를 생성한 후 링크를 걸면 쉽게쉽게 이미지 크기에 따라 화면의 모습이 어떠한지 확인 할 수 있다.

검색 창 카드와 카테고리 카드

친절하게 주석이 달린 부분을 보고 원하는 검색창과 카테고리 카드를 붙여넣는다.

● 페이지 이동 버튼, 푸터 추가
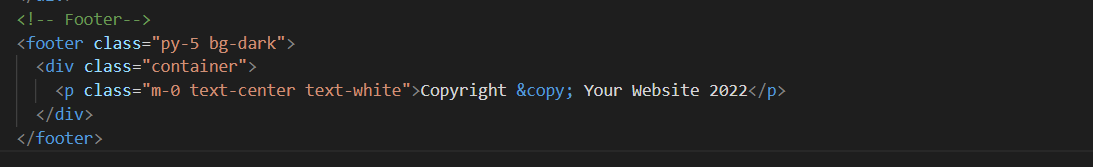
Blog Home 예제에서 Pagination, footer 소스 코드 가져오기




● Modal로 로그인 창 만들기
Modal 예제의 소스 코드 추가
Bootstrap 공식 홈페이지 문서를 방문하여 필요한 Modal 소스 코드를 참고한다.

내비게이션 바를 만들때 오른쪽 부문에 Login 부문을 구현하였다. 이제 부문을 버튼을 만든 후 누르면 login Modal 창이 뜨도록 구현할 것이다. 그러기 위해서 <a> 태그 부분에 Modal을 작동시키는 버튼이라는 의미의 data-toggle="Modal" 을 선언하고 #LoginModal 이라는 id를 부여하기 위하여 data-target="#LoginModal"를 입력한다. 그 후 붙여넣기한 코드 중 data-target="" 부분에 미리 선언한 #LoginModal 를 입력한다.


● 버튼 추가
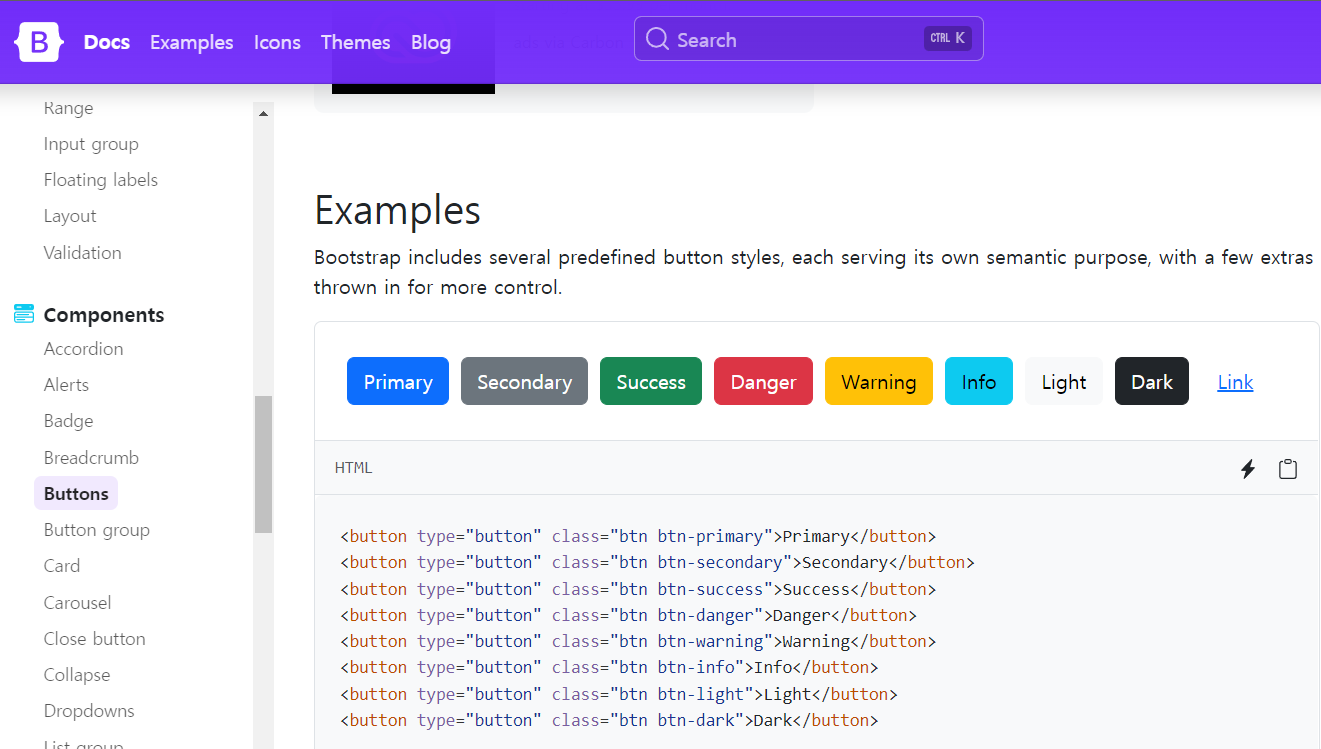
Bootstrap에서 제공하는 버튼 예시
Bootstrap 공식 홈페이지 에서는 여러가지 예시를 제공해 준다. 그 중에 버튼도 당연히 제공한다.

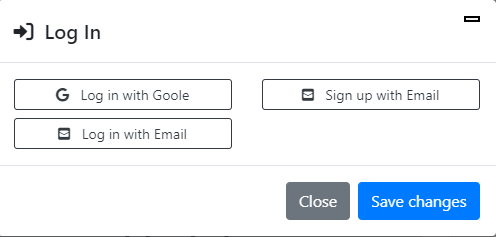
버튼 3개 생성과 크기, 위치 조정
버튼 3개를 만들기 전에 왼쪽 <div class="col-md-6"> 열 Log in with Goole 와 Email 버튼을 오른쪽 <div class="col-md-6"> 부분에 Sign up with Email 버튼을 만들어 준다.


보기 좋게 위치를 조정해 주기 위해 button class 부분에 btn-block btn-sm 을 추가해 준다.


버튼에 아이콘 추가하기
Font awesome 사이트를 이용하면 손쉽게 무료 아이콘을 얻을 수 있다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
회원가입을 완료하면 다음과 같이 Font awesome을 사용하게 해 주는 자바스크립트 링크를 준다. 이것을 현재 작성중인 파일의 <head> 부분에 추가해 준다.

마음에 드는 아이콘을 클릭하면 다음과 같은 창이 뜨는데 HTML 코드를 복사한 후 필요한 부분에 붙여넣기 하면 멋있는 아이콘이 추가된 것을 확인할 수 있을 것이다.   로 적절한 공백도 추가해 준다.



● 번외) 열 설정이 꼬인 경우 생기는 현상
한 row 는 12칸의 열을 제공한다. 그런데 코드를 잘못 입력 한다던지 붙여넣기를 마구잡이로 하다보면 다음과 같은 현상이 일어나게 된다.
<div class="col-lg-9" > <div class="col-lg-4"> 의 경우 1칸 초과

이렇게 사이드 바가 원하지 않는 아랫부분에 위치하게 된다. 총 12칸에서 1칸을 초과한 13칸을 용납하지 못 하고 사이드 바의 크기인 col-lg-9 로 자동적으로 옮기는 모양이다.
<div class="col-lg-8" > <div class="col-lg-4"> 정상적인 12칸

'Backend > Django + Bootstrap 개발 일지' 카테고리의 다른 글
| 5. Django로 웹 사이트를 만들기 위한 기초적인 구성(프로젝트, DB 생성) (0) | 2022.07.11 |
|---|---|
| 4. Pycharm으로 가상환경 설정, 외부 라이브러리 설치 (0) | 2022.07.08 |
| 2. Bootstrap 으로 내비게이션 바 수정, 레이아웃 적용, grid로 구성 관리 (0) | 2022.03.22 |
| 1. Bootstrap 이란?, 기본적인 사용법 (0) | 2022.03.22 |
| 개발하고자 하는 웹 사이트 기능 개요 (0) | 2022.03.17 |
