26. 폼으로 댓글 기능 구현(댓글 작성 폼 구현)
● 댓글 작성 폼 구현
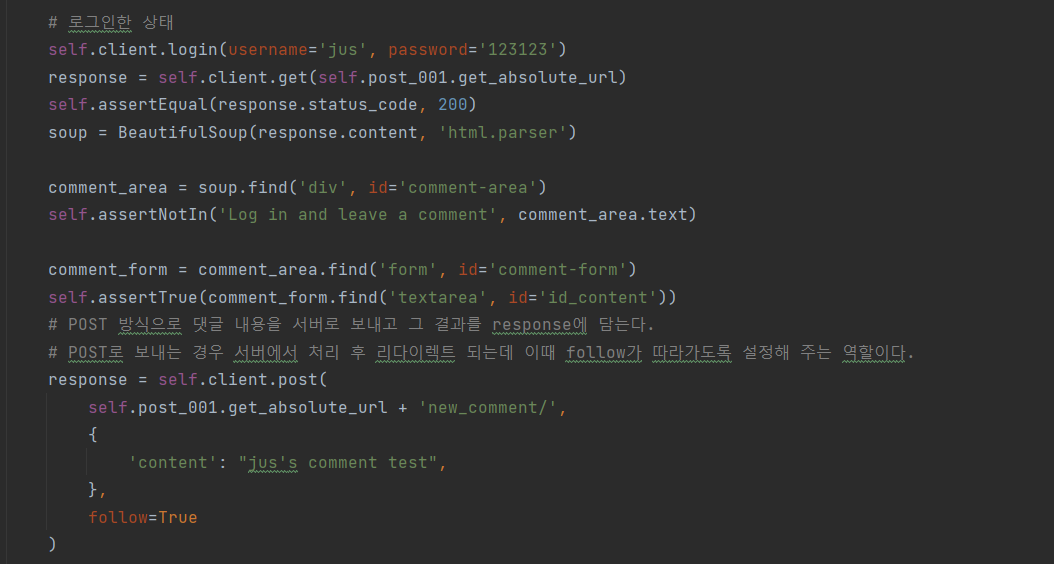
댓글 작성 폼을 위한 테스트 코드 작성
비로그인시 댓글 입력 폼이 안 보이게 하고 로그인을 해야지만 Log in 버튼이 보여야 한다.




당연하게도 관련된 템플릿을 수정하지 않았으므로 테스트에 통과하지 못한다.
로그인 상태에 따라 댓글 입력란 혹은 로그인 버튼 나타내기
post_detail.html 파일에서 comment 폼에 해당하는 곳을 수정한다. if문 이용으로 로그인시 폼이 보이고 비로그인시 모달을 나타낼 수 있는 버튼을 만들어 본다. 모달은 내비게이션 바에 정의되어 있다.
data-toggle과 data-target을 내비게이션 바의 로그인 버튼과 동일하게 설정하여 버튼 클릭시 로그인 모달이 나타나게 만든다.

CommentForm 구현
forms.py 만들고 필드 추가
models.py에서 Comment 모델을 불러오고 django의 forms도 import한다. models에 정의되어 있는 fields 중 몇 개만 쓰고 싶다면 fields를 사용하고 몇 개만 빼고 싶다면 exclude를 사용한다.

views.py 수정 후 CommentForm 적용
위에서 수정한 폼을 PostDetail 클래스에 넘겨준다. CommentForm 클래스를 import하고 PostDetail 클래스의 get_context_data() 함수에서 CommentForm을 comment_form이라는 이름으로 넘긴다.


그 후 CommentForm 클래스을 담은 comment_form을 사용 할 수 있도록 post_detail.html을 수정하고 crispy를 사용하여 보기 좋게 해준다



urls.py 수정하여 new_comment 경로 추가
urls.py를 수정하여 POST로 보낸 comment_form의 내용을 토대로 Comment를 만들 수 있도록 한다.
URL에 있는 pk로 포스트를 찾는다. FBV로 만들것 이므로 views. 뒤에는 소문자로 작성하도록 한다.

new_comment() 함수를 views.py에 구현한다.


# 1
비로그인시 댓글 폼을 보이지 않게 설정하였지만 비정상적인 방법으로 접근시 PermissionDenied로 접근을 차단한다.
# 2
get_object_or_404는 객체가 존재하지 않을시 get()을 사용하여 404 예외를 발생시키는 기능을 한다.
new_comment 함수는 인자로 pk를 받으며 이 pk 값으로 댓글을 달 포스트를 쿼리를 날려 가져온다
# 3
<submit> 버튼 클릭시 POST 방식으로 전달한다.
# 4
POST 방식으로 서버에 요청이 들어온다면 그 정보를 CommentForm로 가져오고 comment_form에 저장한다.
# 5
폼이 유효하다면 새로운 레코드를 만들어 DB에 저장한다. .save(commit=False)는 바로 DB에 저장하지 않게 해주며 특정 동작을 실행시킨 후 저장되기를 원할 때 사용하는 것이다. post 필드, author필드를 채운 후에 저장이 된다.
# 6
comment의 URL로 redirect한다. 댓글이 작성되어 있는 위치로 브라우저가 이동하게된다.
csrf_token 적용
csrf_token을 적용하지 않았을시 403오류가 발생한다. 403오류는 클라이언트의 요청이 도달하였으나 서버가 접근을 거부하고 반환할때 생기는 오류다.
django는 {% csrf_token %} 사용시 form 안에 무작위 토큰을 input 값으로 부여하고 서버에 POST로 들어온 값을 확인할 때 토큰 값이 일치하는지 확인한다.

마지막으로 확인해 보니 입력칸이 무려 2 개나 있다. post_detail.html 파일을 수정해 본다.


